5 Interactive Email Design Elements that Increase Click-Through Rates

I’m not sure there’s anything more frustrating than programming an email and ensuring it works or all exceptions are handled across all email clients. The industry truly needs to have a standard for email functionality just as they’ve accomplished with browsers. If you open up any well-designed, responsive email that looks great across browsers you’ll find a hodgepodge sequence of hacks to get it working and looking as good as possible. And even then you’ll have that one subscriber using an old client that doesn’t provide support. Email coding is a nightmare.
But email is such an effective marketing tool. The fact that prospects or customers have subscribed, inviting you to send them messages – on your schedule – is so powerful. Email continues to top the list of the most effective marketing channels as it has for over a decade. According to a report from Mailchimp:
- 73% of marketers agree that email marketing is core to their business. Tweet This!
- 60% of marketers claim that email is a critical enabler of products and services, versus 42% of marketers in 2014. Tweet This!
- 20% of marketers say that their business&8217; primary revenue source is directly linked to email operations. Tweet This!
- 74% of marketers believe email produces or will produce ROI in the future. Tweet This!
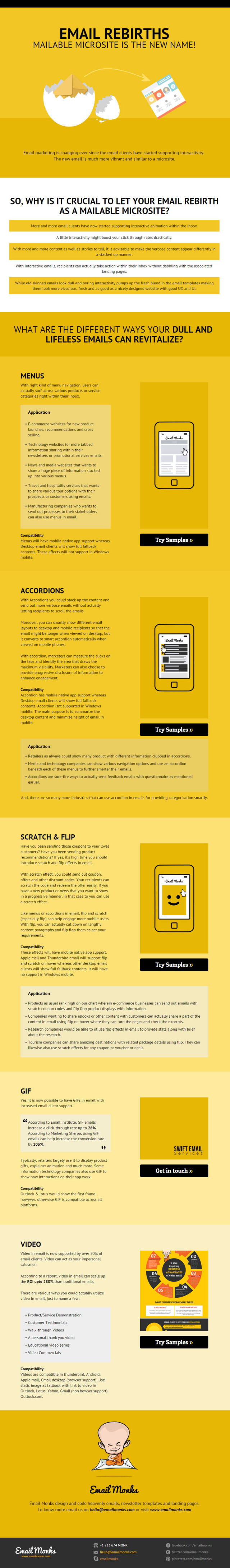
Better ROI? How is that possible? Well, aside from personalization and automation, there’s an opportunity to increase engagement through interactive elements that drive greater click-through rates and comprehension in your existing emails. Email Monks likes to think of an email as an interactive microsite, available in the palm of your hand via your mobile device. They’ve provided 5 interactive, supported elements in their latest infographic Email Rebirths: Mailable Microsite is the New Name.
- Menus – Did you know that you can hide and display menus using CSS in email? Click here for samples.
- Accordians – Using the same CSS for hiding and displaying menus, you can also hide and show content, putting more of your headlines in view on a mobile device. Click here for samples.
- Scratch and Flip – Apple Mail and Thunderbird support interactivity on hover, providing an opportunity to progressively display content in your email. Click here for samples.
- Animated GIF – According to Email Institute, Animated GIF emails increase a click-through rate up to 26% and can increase conversion rates by 103%! Tweet This! Click here for samples.
- Videos are now supported by over 50% of email clients and can scale ROI up to 280% than traditional emails. Tweet This! Click here for samples.
Click through on the infographic to get an interactive version!