Building Complex Templates with Hubspot

We’re pretty agnostic when it comes to platforms for marketing automation, landing page development and email marketing. We worked and got certified with Hubspot quite a few years ago, and we were impressed with som of the features, but design elements were a bit limited. That’s not the case any longer.
One of our sponsors, FatStax, started with Hubspot but hadn’t implemented all of the options. Like many startups, they were working on business development and didn’t have time to implement the solution fully, so they asked us for assistance as part of an overall inbound marketing program. Last week, they launched a Partner Program for agencies to sign up, and it was our first shot at building a great template for them.
 If you’re in Indianapolis October 15th, be sure to join us at the Inbound Marketing Barcamp. Hubspot Evangelist Laura Fitton will be the Keynote Speaker! Register Now!
If you’re in Indianapolis October 15th, be sure to join us at the Inbound Marketing Barcamp. Hubspot Evangelist Laura Fitton will be the Keynote Speaker! Register Now!
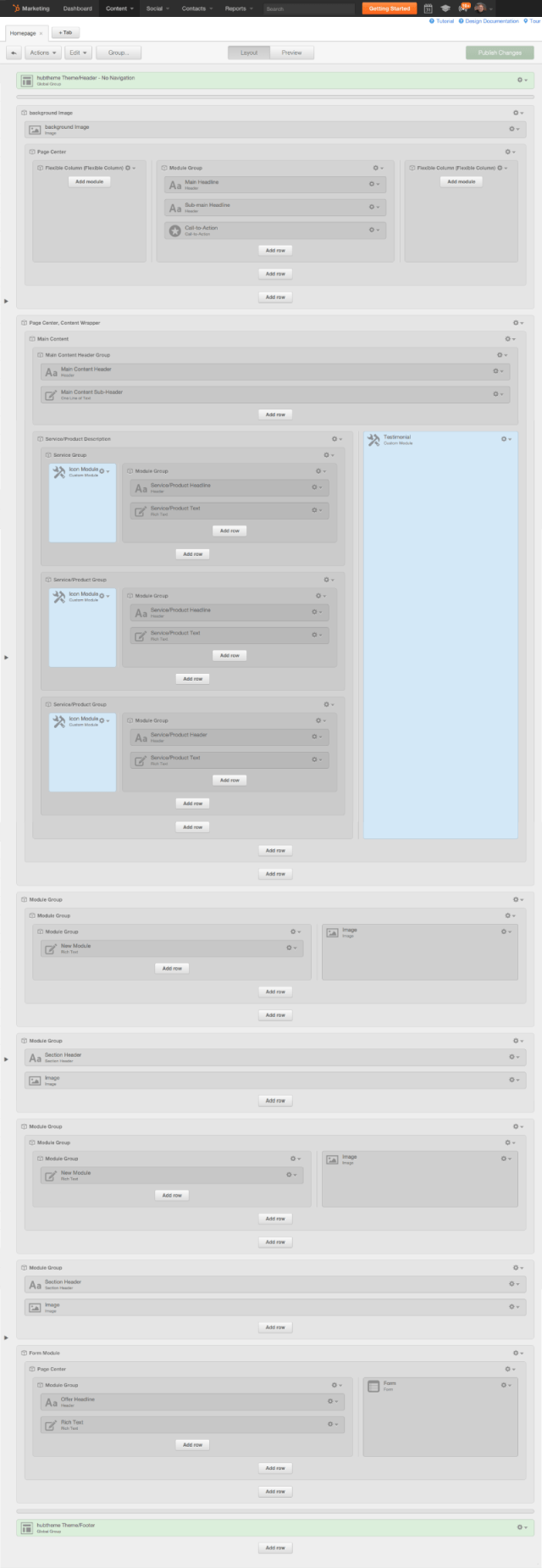
They provided an HTML layout, and we had to translate that into Hubspot. I was a bit cautious at first, letting them know we’d do as much as we could given the templating system in Hubspot. The key to developing the template was that we could clone the template and utilize it for other offers and landing pages. We had to do it right… so that the team at FatStax could make edits without our assistance.
After getting to know the platform and spending some time on Hubspot’s Designer Resource Site, we were genuinely impressed with the user interface and layers of depth. Without going into detail, we found no restrictions to their templating system whatsoever.
The beta edit-in-place editor worked flawlessly, and the template builder took some getting used to, but we eventually updated everything properly. We were able to create global header and footer groups that can be easily used throughout any template. If you’d like, Hubspot even offers the ability to attach an external CSS or JavaScript file. You can also integrate Analytics and modify a robots.txt file if you’d like to block the pages from search engines.

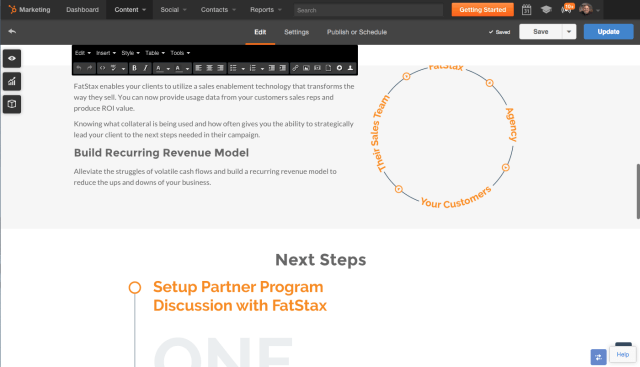
The result needs some minor tweaks, but it exceeded our (and our client’s) expectations. Check out the FatStax Partner Program page and see for yourself. In fact, I believe we only made one CSS edit to get the template fully functioning – here’s what it looked like: